
ECサイトを運営している方の中には、日本国内だけでなく世界に向けて商品を販売したいと思っている方や、なかなか集客率が伸びずに悩んでいる方も多いのではないでしょうか?今回は、ECサイトの売上が効率的に伸びるオススメアプリ「langify」の機能や使い方について解説します!
この記事で知れること
- 翻訳アプリ「langify」って?
- どのコンテンツを翻訳できるの?
- 「langify」のダウンロード方法
- 「langify」の設定方法
翻訳アプリ「langify」って?
「langify」は来場者に合わせて、サイトの言語を変換する翻訳アプリです。まずは導入するメリットを紹介します。

langifyの特徴
- 来場者の言語に自動リダイレクト
- ECサイト内で好みの言語に手動変更
- 言語ごとにドメイン設定
- 無制限に複数の言語を追加
- 他にも充実の機能がたくさん
来場者の言語に自動リダイレクト
海外のウェブサイトを訪問した際に、「JPN」や「ENG」といった表記を目にしたことはありますか?多言語化対応している多くのサイトでは、手動で来場者が言語を切り替えられるようにしています。例えば、「JPN」を選択すると日本語に切り替わり、「ENG」を選択すると英語に切り替わります。
langifyを導入すれば、訪問客の使用言語を瞬時に判断し、該当言語に翻訳されたページへ、自動的にリダイレクトしてくれます。これによって、お客さんの手間が削減し、離脱防止にも繋がります。

ECサイト内で好みの言語に手動変更
もちろん、ECサイト内で好みの言語に手動で切り替えることもできます。サイト上に、言語を切り替える「スイッチャー」を設置して、お客さんが自由に言語を選択できるようにしましょう。
言語ごとにドメイン設定
翻訳した言語のページごとに、別ドメインが設定されるため、世界中の検索エンジンにヒットする可能性が高まります。メタタグなども翻訳されるため、言語に合わせたSEO対策が可能です。

無制限に複数の言語を追加
翻訳アプリによっては、対応言語数に応じて追加課金されたりしますが、langifyの場合、言語を無制限に追加することができます。また、右から左に読む言語(アラビア語など)にも対応しています。
他にも充実の機能がたくさん!
インポート・エクスポート機能
翻訳した言語のデータは、インポート・エクスポートすることができるので、言語の記入や変更が非常に簡単にできます。対応している形式は、CSV、gettext、XLIFF、JSONです。

シンプルで導入が簡単!
langifyの魅力は、アプリの機能が極限までにシンプル化されていることです。別テーマのインストールやコーディングスキルも不要です。翻訳したい言語を設定した後は、ワンクリックでサイトを多言語化できます。
どのコンテンツを翻訳できるの?
Langifyを導入すれば、ほとんどのページが多言語化されます。
翻訳可能なコンテンツ
- コレクションページ
- 商品ページ
- 各関連ページ(チェックアウトページなど)
- ブログ記事
- 言語ごとにドメイン設定
- ナビゲーション
- テーマ(ラベル、プレースホルダーなど)
- 画像
- メール通知文
- 売り手情報
- タグ
- ページタイトル
- ページ概要文
※注意点
langifyはサイトを多言語化対応させる上ではとても便利ですが、サイト内の言語を全て自動翻訳してくれるアプリではありません。例えば、日本語のサイトを英語表記対応させたい場合は、翻訳済の商品名や説明文を管理画面から手動で設定する必要があります。

また、チェックアウトページや通知画面上で表示される商品名については、翻訳ができないので注意が必要です。チェックアウトページ上の配送情報や支払い情報についても同様です。
「langify」のダウンロード方法
langifyをダウンロードしよう!
まずはアプリをインストールしましょう。
①Shopifyのアプリストアから「langify」を検索

②「アプリを追加する」をクリック

「langify」の設定方法
次に設定方法について説明します。
変換する言語を選択しよう!
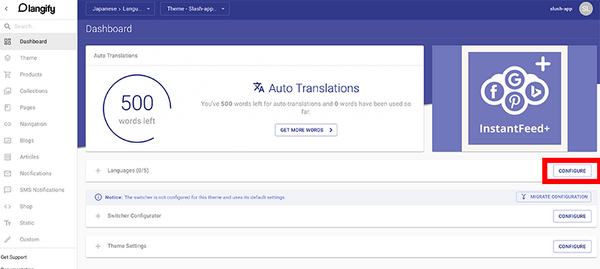
①「CONFIGURE」をクリック

②「ADD NEW LANGUAGE」をクリック

③言語を選択する
「Language」項目から、登録したい言語を選択し、右下の「SAVE CHANGES」をクリックして保存します。

変換する言語を有効化しよう
登録言語の設定が完了したら、次は有効化させる必要があります。
④「Active」の下のボタンをクリック

色が青く変わったら、有効化完了です。

商品の言語を翻訳しよう
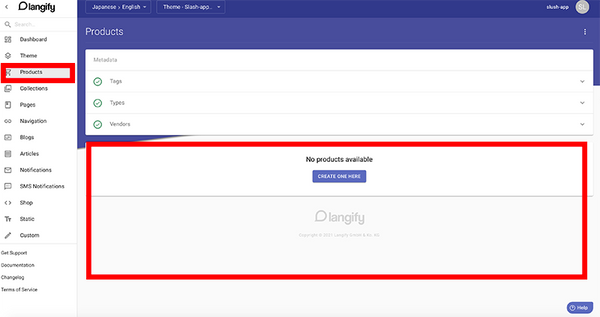
⑤左横の「Product」をクリック

上の画像には表示されていませんが、下部に出品中の商品情報が並びます。
⑥翻訳したい商品を選択して入力
翻訳したい商品を選択してください。入力画面が表示されるので、翻訳済みの言語を入れていきましょう。
「AUTO TRANSLATE」をクリックすると自動的に翻訳することもできますが、違和感のある訳が多いのが難点です。もし、この機能を使用する場合は、翻訳結果を必ずチェックするようにしましょう。
⑦保存する
全ての入力が完了したら、「SAVE」ボタンをクリックしてください。これで、翻訳設定は完了です。
Switcherを設定しよう
最後にSwitcher(言語切り替えボタン)の設定をします。
⑧2段目の「CONFIGURE」をクリック

⑨デザインを変更しよう

左の項目から書式を変更して、好きなデザインのスイッチャーを作成しましょう。
⑩「SAVE」をクリック
好みのスイッチャーが完成したら、保存します。
以上で、設定は完了です。
さいごに
今回は「langify」についてまとめてみましたが、いかがでしたか?
「langify」を導入することで、複数の言語に対応したサイトが構築でき、かつ各国の検索エンジンでサイトがヒットするようになります。アクセス数の増加が確実に期待できるので、海外向けにショップを展開したい方は、ぜひ最初は無料トライアルで、アプリをインストールしてみてください。

langifyアプリページへ
本記事でご紹介したShopifyアプリの性能やプラン料金、無料プランでの制限などは記事公開時の情報となっております。本記事公開後、アプリ運営会社がアップデートや方針変更をした場合には本記事の情報の限りではございません。最新のアプリ情報は、各Shopifyアプリストアページをご参照ください。
Shopifyのストア運営は、私たちネットイヤーグループにお任せください。
豊富な実績と専門知識で、お客様のビジネスの成長を支援します。新規ストアの構築から、既存ストアの機能拡張、ご要望に応じたアプリ開発まで、幅広くサポートします。まずはお気軽にご相談ください。








