
ネットショッピング中に、予定になかったものをついショッピングカートに入れてしまったなんて経験はありませんか?
ECサイトを立ち上げたはいいが、思うように売上げが伸びないと悩んでいる方は、自分が普段、どのような視点で商品を購入しているかについて、一度意識してみると良いかもしれません。今回は、ECサイトの売上が効率的に伸びるオススメアプリ「Free Shipping Bar」の機能や使い方について解説します!
この記事で学べること
- Simple Free Shipping Barとは?
- Simple Free Shipping Barの3つの機能
- Simple Free Shipping Barの使い方
Simple Free Shipping Barとは?
Free Shipping Barは、ECサイト上で使用するウェブバナーを作成して、売上げの向上を図るためのアプリです。

今回は、Free Shipping Barの代表的な機能を紹介していきます。
売上向上につながる3つの機能
Free Shipping Barの機能は、大きく3つに分けられます。
売上向上につながる3つの機能
- 送料無料バナーを適した位置に表示させる
- 現地通貨を自動検出できる
- バナーによるパフォーマンスを追跡
送料無料バナーを適した位置に表示させる
最近の研究データによると、「送料無料なのであれば、ECサイトで買い物をするか」という質問に対して、消費者の88%が「はい」と答えたそうです。
つまり、サイトのトップページ上で「送料無料」であることを十分に主張できれば、訪問者の購入率もグンと上がるのではないかと考えられます。
しかし、トップページのどの位置に、どのようなデザインで、送料無料という情報を入れたら良いのでしょうか?Free Shipping Barのアプリを使えば、「送料無料」と書かれたオシャレなバナーを自動作成し、それを最も適した位置に設置することがきます。

バナーの位置を指定できる!
作成したバナーは、トップページだけでなく、特定のページに限定して表示させることができます。または、全てのページ上部に固定で表示させることも可能です。
バナーの情報を自由に変更!
バナーのデザインも、シンプルに「送料無料」と表示させるだけでなく、「○○円以上購入で送料無料」「あと○○円購入で送料無料」など、具体的な数字を指定することもできます。
メッセージも設定できる!
お客さんが商品をカートに入れた際に、「送料無料です」というメッセージを出現させることができます。
また、例えば「○○円以上購入で送料無料」という条件付きバナーを設置している場合、その条件を達成した際にメッセージを出現させるという機能もあります。
現地通貨を自動検出できる
Free Shipping Barは訪問者が使用する現地通貨を自動検出し、リアルタイムの為替レートで金額を提示します。

例えば、アメリカからの訪問者に対しては「50ドル以上で送料無料」、カナダからの訪問者に対しては「70ドル以上で送料無料」と表示させることができます。購入者が普段使用する通貨に合わせて表示内容を変えられるため、外国からの訪問者も総額をイメージしやすくなります。
バナーによるパフォーマンスの追跡
それぞれのページに設置したバナーのパフォーマンスを追跡できるので、一番効果のあったデザインや位置を知ることができます。また、一番売り上げのよかった送料無料の条件額がわかるため、適切なバナー設定が可能です。

Free Shipping Barの使い方
Free Shipping Barの機能や効果について、ご理解いただけましたでしょうか?
次にFree Shipping Barの導入・使用方法を解説していきます。
Free Shipping Barをインストールしてみよう!
さっそくShopifyの公式サイトからアプリをダウンロードしてみましょう。まずは、検索窓に「Free Shipping Bar」と記入して、検索をかけます。
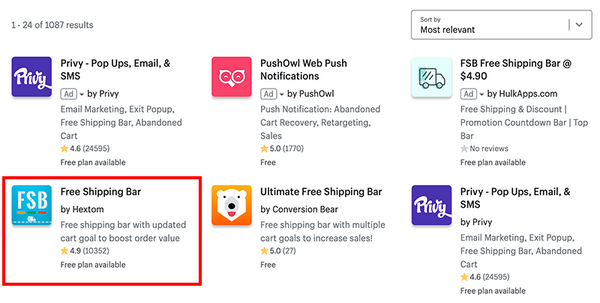
以下の画面が表示されますので、「Free Shipping Bar」をクリックします。

次の画面が表示されたら、「Add app」をクリックします。

その後に、「アプリをインストール」をクリックするとダウンロード完了です。
バナーの設定方法
インストールが完了したら、いよいよバナー作りです。
①新規バナーの作成
「新規バナーを作成」をクリックします。

②バナーの選択
複数のテンプレートが表示されます。サイトのビジュアルにフィットするデザインを選択しましょう。

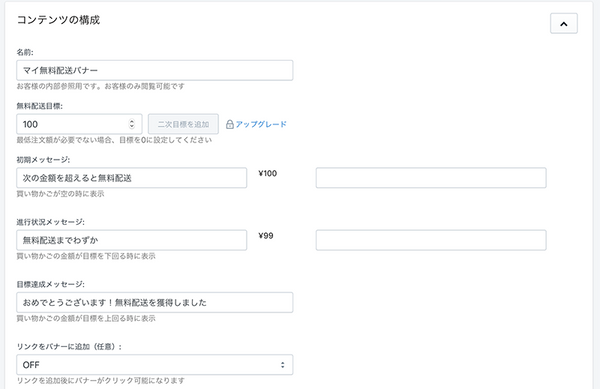
③バナーの内容の設定
バナーに表示させたい文言や金額、通貨を入力・選択してください。併せて、リンク設定も可能なので、オススメの商品ページに訪問者を誘導してみましょう。

④スタイルの設定
次に、バナーの色や背景などのスタイルを選択します。

⑤ターゲットの設定
バナーを表示させるページや、除外するページを選択できます。

⑥保存する
最後に「保存」をクリックしてください。ECサイト上にバナーが表示されます。
お得な料金プラン
基本的な機能は無料で使用できますが、有料プラン(月額9.99ドル)に変更すれば、他の便利機能も使えるようになります。無料バナーでは物足りなくなったら、有料プランに変更して、訪問者の購入率をあげてみてください!
さいごに

いかがでしたでしょうか?Free Shipping Barを導入すれば、訪問者の購買意欲を掻き立てることができるので、売上アップに繋がります。まだ使ったことがない方は、是非今回の記事を参考にして、インストールしてみてください!
Simple Free Shopping Barアプリページへ
本記事でご紹介したShopifyアプリの性能やプラン料金、無料プランでの制限などは記事公開時の情報となっております。本記事公開後、アプリ運営会社がアップデートや方針変更をした場合には本記事の情報の限りではございません。最新のアプリ情報は、各Shopifyアプリストアページをご参照ください。
Shopifyのストア運営は、私たちネットイヤーグループにお任せください。
豊富な実績と専門知識で、お客様のビジネスの成長を支援します。新規ストアの構築から、既存ストアの機能拡張、ご要望に応じたアプリ開発まで、幅広くサポートします。まずはお気軽にご相談ください。


