
引用:https://themes.shopify.com/themes/warehouse/styles/metal
テーマ紹介の第5弾は「Warehouse」です!
こちらも前回の「Impulse」同様、Shopifyテンプレートストアの人気ランキング上位であり、大型のECサイトにも向いている有料のテンプレートになります。
そんな「Warehouse」の魅力はどのようなところか?おすすめの機能とは?について今回は触れていきたいと思います。
基本的なテンプレートの設定やまとめについては、【Shopifyテーマとは?】 Shopifyテーマについての記事投稿、はじめます!
をぜひ参考にしてくださいね!
この記事でわかること
- 「Warehouse」ってどんなテーマ?
- 「Warehouse」の特徴は?
- どんなカテゴリのストアにおすすめ?
「Warehouse」ってどんなテーマ?
Warehouseの概要
上記のように、「Warehouse」は有料テーマになります。有料テーマであることを踏まえ、このテーマを選択するか検討しましょう。
「Warehouse」の特徴は?
ここからは、「Warehouse」の特徴についてご紹介します。
「Warehouse」には、大きく3つの特徴があります。
★ユーザーが目的の商品までスムーズにたどり付くUX設計
★レビューや在庫数等、ユーザーに購入を後押しする商品紹介ページ
★シンプルなデザインでストレスのない買い物体験を実現
以下にそれぞれの特徴について書いてますので、検討材料としてチェックしてみてくださいね!
特徴①「ユーザーが目的の商品までスムーズにたどり付くUX設計」
「Warehouse」は商品数の多い大型のショップに対応していることもあり、商品の条件からソートして検索することが可能です。

引用:https://themes.shopify.com/themes/warehouse/styles/metal/preview
バリエーションが豊富な商品を扱うには重要な機能の1つかと思うので、扱う商品を想像しつつ、この機能が必要か検討してみると良いでしょう。
また、メガメニューを使用し、商品カテゴリやブランドごとに分けて表示が可能なため、カテゴリや商品タイプに様々な種類がある商品数にバリエーションがあるストアにとっても向いていると言えます。
ユーザーにとっては商品の数が多いと見つけにくく、様々な商品カテゴリがある場合、その中でお目当てのカテゴリから商品を探すことはECサイト上では工夫が必要となります。
その中でユーザーを離脱させないためにも、参考ページ等確認しつつ、上手く仕分けしていくことが重要です。
ユーザーにとって使用しやすいサイトとはどんなものか?を検討し、ブランドの商品を訴求できるようにしましょう!

引用:https://themes.shopify.com/themes/warehouse/styles/fabric/preview
特徴②「レビューや在庫数等、ユーザーに購入を後押しする商品紹介ページ」
Warehouseでは、商品紹介をより充実させてくれる機能が豊富に揃っています。
無料テーマはもちろん、他のテーマにもレビュー機能や在庫数を表示させることが出来るテーマは少ないです。
本来、Shopifyアプリをインストールしなければ搭載されていなかった機能が、「Warehouse」を使用すること利用可能になることもこのテーマの強みの1つになります。

引用:https://themes.shopify.com/themes/warehouse/styles/metal/preview
下記は「Warehouse」で使用できる機能の例です。
サイトに必要な機能をイメージしながら、チェックしてみてください!
商品紹介機能例
- 商品レビュー機能
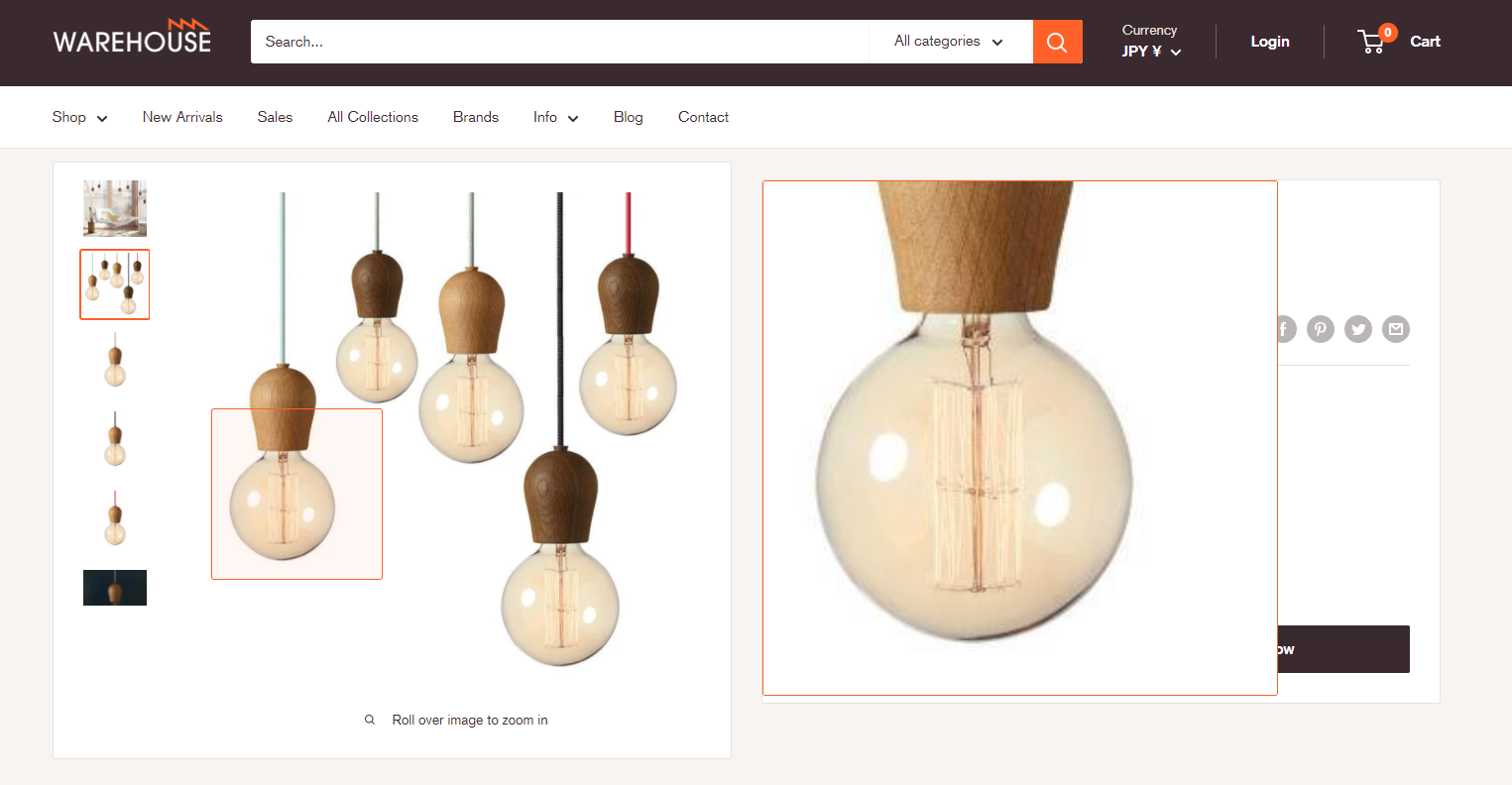
- 商品画像拡大機能(ズーム機能)
- 予測検索機能(サジェスト機能)
- 在庫管理表示
- ポップアップ表示
等、パッと見ただけでも使うことが出来ると便利な機能が多いですよね!

引用: https://themes.shopify.com/themes/warehouse/styles/wood
他にも紹介できていない機能がたくさんあるため、参考サイトをぜひ確認してみてください!
商品の紹介は、より簡潔かつ分かりやすくユーザーに対して訴求できると購買意欲が高まるの、自分がユーザーの立場に立つと簡単に想像できますよね!
様々な便利機能をうまく利用しながら、ブランドの商品のアピールをしていきましょう。
特徴③「シンプルなデザインでストレスのない買い物体験を実現」
デモサイトを見てみると、今まで紹介してきたテーマより各コンテンツの内容がシンプルでとても見やすいと思いませんか?

アパレルショップの様にブランドの世界観が重要なサイトにとっては、サイト自体がカタログのように、商品1つ1つと同時に全体のまとまりを表現するのが重要です。
一方、商品数が膨大な場合、中々ひとまとまりとして表現するのは難しいと思います。
Amazonを想像してみると分かりやすいかと思いますが、品数が多くても、シンプルで飾りのない見やすい構成・デザインであればサイトの回遊にもストレスを感じることなく買い物を楽しむことが出来るでしょう。
商品数やサイト設計の理想を踏まえて、テーマを選んでいくと良いかもしれません。
どんなカテゴリのストアにおすすめ?
- 電化製品
- 日用品
- スポーツ・レクリエーション商品
先に述べてきたように、様々な条件での絞り込みができることから、商品数が多いサイトには最適と言えます。
また、取り扱うブランドがいくつかある場合、商品カテゴリが複数にまたがる場合のストアにも向いているといえるでしょう。
気になった方はぜひ、参考ストアを覗いてみてください!
「Warehouse」を使用している参考ストア

さいごに
「Warehouse」を利用すれば、ユーザーにとってより良い商品へ導き、お買い物体験が満足するものとなるでしょう。ストア公開までは料金が発生しないので、まず「Warehouse」を使用して、ストアのイメージを再現できるか試してみてください!
読者さまのストアの成功を祈って。
次のテーマ紹介も、ぜひ楽しみにしていてください!

本記事でご紹介したShopifyテーマの性能やプラン料金などは記事公開時の情報となっております。本記事公開後、運営会社がアップデートや方針変更をした場合には本記事の情報の限りではございません。最新のアプリ情報は、各Shopifyアプリストアページをご参照ください。
Shopifyのストア運営は、私たちネットイヤーグループにお任せください。
豊富な実績と専門知識で、お客様のビジネスの成長を支援します。新規ストアの構築から、既存ストアの機能拡張、ご要望に応じたアプリ開発まで、幅広くサポートします。まずはお気軽にご相談ください。



