 引用:https://themes.shopify.com/themes/pipeline/styles/bright
引用:https://themes.shopify.com/themes/pipeline/styles/bright
テーマ紹介の第1弾は「Pipeline」です!
こちらはおすすめテンプレートランキングでもよく上位に紹介されている有料テンプレートになります。
そんなPipelineの魅力はどのようなところか?おすすめの機能とは?について今回は触れていきたいと思います。
基本的なテンプレートの設定やまとめについては、【Shopifyテーマとは?】 Shopifyテーマについての記事投稿、はじめます!
をぜひ参考にしてくださいね!
この記事でわかること
- 「Pipeline」ってどんなテーマ?
- 「Pipeline」の特徴は?
- どんなカテゴリのストアにおすすめ?
「Pipeline」ってどんなテーマ?
Pipelineの概要
上記のように、「Pipeline」は有料テーマになります。有料テーマであることを踏まえ、このテーマを選択するか検討しましょう。
「Pipeline」の特徴は?
ここからは、「Pipeline」の特徴についてご紹介します。
「Pipeline」には、大きく3つの特徴があります。
★ユニークなデザインを表現
★セクションとブロックが豊富
★充実した機能
以下にそれぞれの特徴について書いてますので、検討材料としてチェックしてみてくださいね!
特徴①「ユニークなデザインを表現」
BASEやSTORES.jpの無料テンプレートをよりリッチにしたようなデザインになっています。日本人に馴染みのある一般的なネットショップを作りたい場合、このテーマがカスタマイズしやすいのではないでしょうか。
また、ポイントとして、商品の画像上にマウスをホバーした際に別の画像を表示できるのがユニークです。
※画像上:通常表示
画像下:中央画像ホバー時


「Pipeline」は美しくコンパクトなデザインが魅力のテーマです。
商品のカタログとしても使用できる様に特別に構築されているため、ECサイトでありながら商品のアピールとしても活用できる1サイト2役を果たしてくれるテーマになっています。
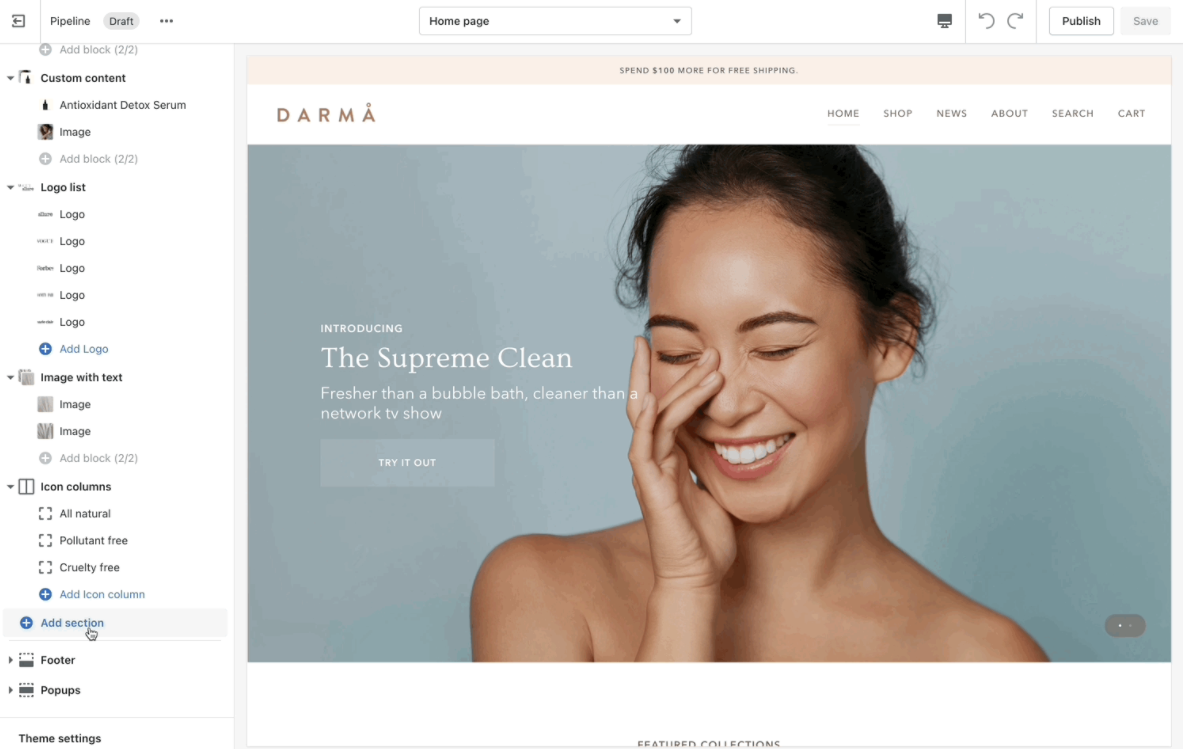
特徴②「セクションとブロックが豊富」
ドラッグアンドドロップのセクションとブロックを使用し、コーディング不要でストア全体にカスタムページの作成が可能です。「Pipeline」では、画像、商品情報、ビデオ...等の柔軟で適切に設計されたブロックが使用できます。

セクション例
下記は一例ですが、「Pipeline」にはセクションが豊富にあります。
- カスタムコンテンツ
- 1列または2列
- ギャラリー
- 複数列のレイアウト
- ビデオ
- 背景とポップアップ
セクション一覧
https://pipeline.groupthought.com/sections/list-of-sections
※英語サイトのため、翻訳して閲覧することをおすすめします。
特徴③「充実した機能」
より「Pipeline」を使用する上でおすすめしたい機能を紹介します。
機能はサイトを充実させるためには大事なポイントになります。
「Pipeline」を有効活用して、より最適なECサイトを作成しましょう!
機能1 商品情報のタブ・アコーディオン表示
「Pipeline」では、商品の説明をタブ形式またはアコーディオン形式で表示できます。
特にモバイル版でのスクロールが長くなりすぎずに、商品やブランドの情報訴求が実現できます。
すっきりとシンプルな情報設計には最適な機能です。
機能2 カラーバリエーション
カラーバリエーションを商品ページおよびコレクションの見本として表示できます。
例えば同じ内容のTシャツが3色展開の場合、1色ずつ商品ページを作成することなく、カラーを確認できるのは魅力的ですよね。
カラーが複数ある商品を扱う場合、ぜひおすすめしたい機能です。
 引用:https://pipeline.groupthought.com/
引用:https://pipeline.groupthought.com/
機能3 在庫カウントダウン
 引用:https://pipeline.groupthought.com/
引用:https://pipeline.groupthought.com/機能4 商品のズーム
デスクトップ・モバイルともに、商品画像をズームすることが出来ます。
オンラインショッピングをする上で、ユーザーはディティールを細かく確認できるとより商品を選びやすくなりますよね。
見た目が重要なアパレルや家具などを扱う場合、重宝する機能です。
機能5 サイズチャート
サイズチャートを商品ページにポップアップとして表示できます。
サイズが複数ある商品の場合、細かいサイズの詳細を商品説明にテキスト入力でなく追加できるので、商品ページがすっきりとします。
また、ユーザーがサイズの比較をする際有効です。
 引用:https://pipeline.groupthought.com/
引用:https://pipeline.groupthought.com/
参照
上記は一例ですので、詳しくは下記ドキュメントを参照してみると、求めている機能が見つかるかもしれません。
https://pipeline.groupthought.com/
”PRODUCT”カテゴリ参照
※英語サイトのため、翻訳して閲覧することをおすすめします。
どんなカテゴリのストアにおすすめ?
- 衣類とアクセサリー等ファッション全般
- 健康・美容用品
- スポーツ・レクリエーション用品
先に述べてきたように、デザイン性の高いUIと、画像について充実した機能によって、まずブランドのイメージを表現することが必要なアパレルや美容品などに向いているのはわかりますよね!
上記カテゴリに該当しなくても、デザイン性の高いECサイトを構築したい場合はおすすめできるテンプレートになります。
気になった方はぜひ、デモストアや参考ストアを覗いてみてください。
参考ストア
さいごに
「Pipeline」を利用すれば、ユーザーに特別感を与えて、より顧客満足度を上げることができます。ストア公開までは料金が発生しないので、まず「Pipeline」を使用して、ストアのイメージを再現できるか試してみてください!
読者さまのストアの成功を祈って。
次のテーマ紹介も、ぜひ楽しみにしていてください!

Pipeline テーマページへ
本記事でご紹介したShopifyテーマの性能やプラン料金などは記事公開時の情報となっております。本記事公開後、運営会社がアップデートや方針変更をした場合には本記事の情報の限りではございません。最新のアプリ情報は、各Shopifyアプリストアページをご参照ください。
Shopifyのストア運営は、私たちネットイヤーグループにお任せください。
豊富な実績と専門知識で、お客様のビジネスの成長を支援します。新規ストアの構築から、既存ストアの機能拡張、ご要望に応じたアプリ開発まで、幅広くサポートします。まずはお気軽にご相談ください。




























