Shopify(ショッピファイ)の初期設定が終わると次に必要になってくるのは、 サイトのデザインを変更したり、個人情報の取り扱いやプライバシーポリシーについて記載した個別ページが必要になるかと思います。 この記事ではストア運営において何をしなければいけないのかをまとめてみました。
この記事でわかること
- Shopifyテーマの変更方法
- Shopifyのブログ機能の使い方
- Shopifyの個別ページの作り方
- Shopifyのメニューの作り方
Shopifyテーマを変更しましょう!
Shopify(ショッピファイ)の特徴の1つとして、デザイン性の高いテンプレートがあります。
デザインテンプレートは「テーマ」と呼ばれるもので、有料・無料含めて50テーマ以上存在します。
テーマについて詳細は【Shopifyテーマとは?】 Shopifyテーマについての記事投稿、はじめます!をご一読ください。
デザインを変更するには3つの方法があります。
- 「テーマ」を変更する
- テーマを「カスタマイズ」する
- 「Liquidファイル」を変更する
デザインを全体的に変更するなら「テーマ」の変更。
テーマの中でソースをいじることなく要素を変更するには「カスタマイズ」。
使用しているテーマを詳細にカスタマイズしたいなら「Liquidファイル」の変更と覚えておいてください。 デザインの変更の仕方についてそれぞれ解説します。
「テーマ」を変更する
「テーマ」を変更するには、Shopify(ショッピファイ)の管理画面にログインして、 サイドメニューにある「オンラインストア」をクリックすると、テーマの画面が表示さます。
画面の下の方にスクロールすると出てくる【テーマライブラリー】にある「無料のテーマを探す」または「テーマストアにアクセスする」ボタンをクリックします。

2021年11月現在では無料テーマが10種類の中から選択します。

各テーマにおいてテーマで利用している機能はそのままで見栄えが違う「スタイル」も選択ができます。
「テーマライブラリに追加する」ボタンを押すことで、ストアにテーマをインストールすることができました。
でも、これでストアのデザインが変更されたわけではありません。
同じストアの画面上で、現在のテーマとして選択されているテーマがユーザーから見られるテーマとなります。
インストールしたテーマの右側にある「アクション」の選択肢から【公開】を選択すると、確認の画面が表示されますので、再度【公開】ボタンを押すとテーマデザインが変更されます。
テーマを「カスタマイズ」する
テーマのカスタマイズとはストアにインストールしたテーマについてソースコードを変更することなく、Shopifyの管理画面だけでデザインの変更ができます。
カスタマイズできる箇所については、テーマ毎に異なりますが、テーマのカスタマイズでできることとしては以下になります。
- セクションの追加
- 追加したセクション内の微調整
セクションとは「リッチテキスト」や「画像バナー」、「コレクションリスト」や「テキスト付画像」などの要素のことを指します。
このセクションを追加できる箇所がテーマごとに異なります。
セクションの追加方法は極めて簡単。
セクションを追加したいページを画面上部のプルダウンで選択します。
選択すると、左サイドメニューで表示されている内容が変わりますので、必要なセクションを追加していきます。

セクションを追加したら、画面右上にある「保存」ボタンをクリックすると更新した内容が保存されます。
「Liquidファイル」を変更する
Shopify(ショッピファイ)のテーマは「Liquid」と呼ばれるプログラム言語を使ってデザインが組まれています。
こちらの作業はHTML、CSS、Javascript等のコードの知識がないと、難しい作業になりますので、
コードの知識がない方は読み飛ばしてください。
liquidファイルがどこで編集できるかというと、先述したテーマ画面と同じ画面になります。
現在のテーマ(ライブテーマ)の右側にある【アクション】の選択肢から「コードを編集」を選択します。
TOPページを修正したい場合は、「theme.liquid」ファイルを開きます。
liquidファイルの中には、HTMLやCSS、Javascriptの記述がありますが、{%if 〇〇 %}や{%for 〇〇 %}などの記述があります。 {}で囲われている部分はShopifyから値を呼び出したりしていますので修正する時にはご注意ください。
Shopify(ショッピファイ)のブログ機能を使ってみましょう!
ブログは自社商品・サービスを告知するのに必要不可欠であり、コンテンツマーケティングの一環として、ユーザーが興味を持つようなお得な情報や自社商品・サービスに興味を持ってもらえるような内容を書きましょう。
Shopify(ショッピファイ)のブログ機能はオンラインストアのメニュー内にある「ブログ記事」から遷移でき、「ブログ記事を作成する」のボタンをクリックすると、ブログ作成ページに遷移します。

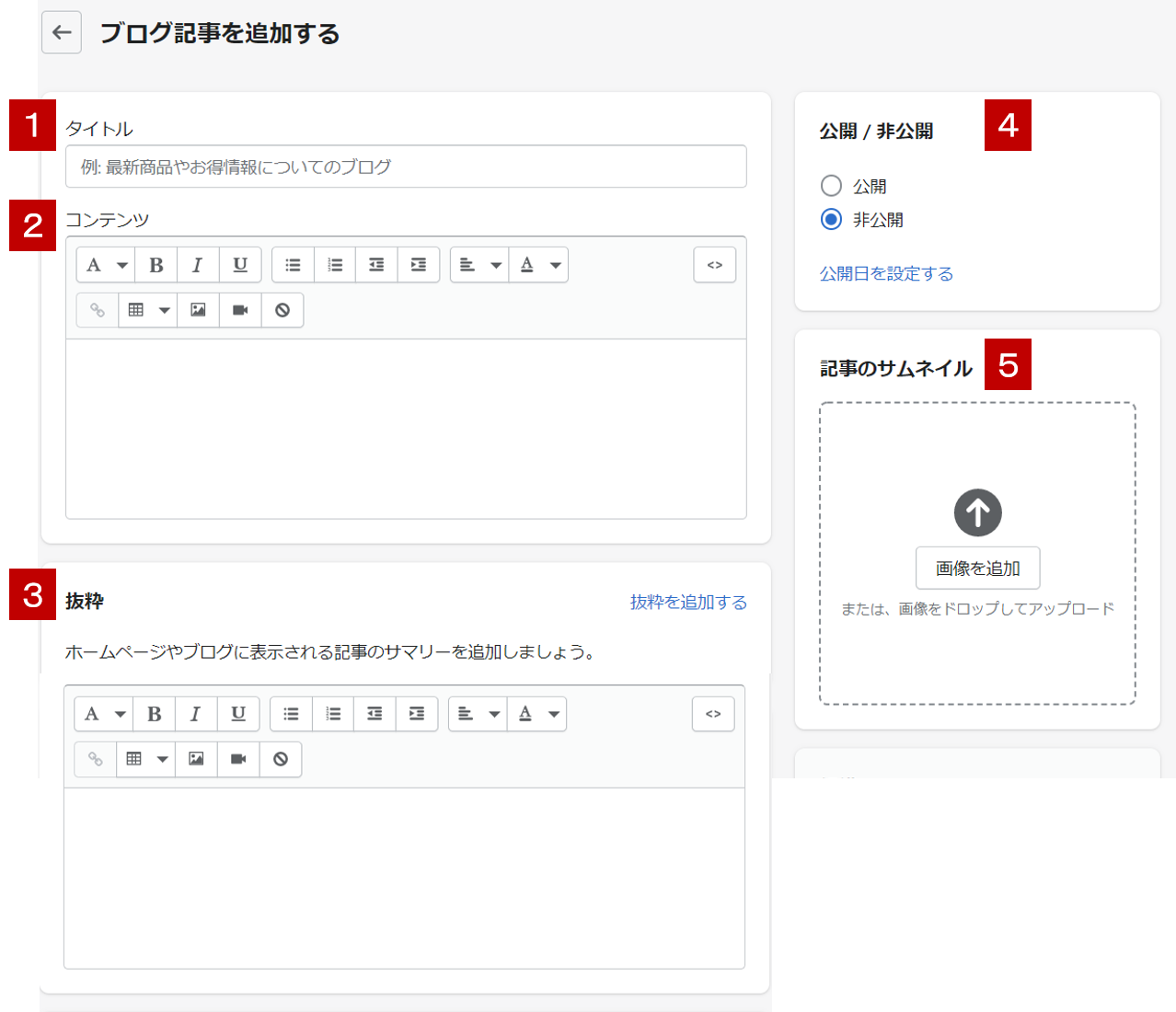
以下に画面内のそれぞれの項目について説明します。

- 1.タイトル:ブログ記事のタイトルを入力します。
- 2.コンテンツ:ブログの内容を入力します。リッチテキストになっているので、画像や動画、フォントの装飾などおこなえます。
- 3.抜粋:「抜粋を追加する」のリンクをクリックすると表示されます。ホームページやブログに表示される記事サマリーに表示させる内容となります。 リッチテキストになっているので、画像や動画、フォントの装飾などがおこなえます。
- 4.公開 / 非公開:公開設定です。「公開日を設定する」のリンクをクリックするとタイマー設定を行うことができます。
- 5.記事のサムネイル:ホームページやブログに表示される記事のサムネイル画像が登録できます。

- 6.著者:ブログ記事を書いた人です。Shopifyのログイン者の名前になります 。
- 7.ブログ:ブログのカテゴリです。既にあるブログカテゴリから選ぶか、新しくブログカテゴリを作ることができます。
- 8.タグ:ブログを任意のカテゴリでまとめることができます。ブログの記事数が多くなってくると、どのブログがどういう内容だったのかわかりづらくなってきますので、タグを使って、整理しておくことをおススメします。
- 9.ページタイトル:ブログ記事のページタイトルです。HTML内のTitleに該当します。
- 10.説明:ブログ記事のページ説明です。HTML内のDescriptionに該当します。
- 11.URLとハンドル:ブログ記事のページURLです。デフォルトではタイトルと同じ名称にしますが、タイトルが日本語の場合は、URLも日本語になります。 URLが日本語の場合、一見ブラウザ上では日本語のURLとして正しく見えていたとしてもURLをコピーした時には%E4%BCなどのように表記が変わってしまいます。この状態で外部に告知しても、ユーザーには不信感を持たれてしまうこともありますので、 URLは英語表記にしましょう。
- 12.テーマテンプレート:現在のテーマからテンプレートを割り当てて、ブログ記事の表示方法を選択します。
個別のページを作りましょう
Shopify(ショッピファイ)では管理画面のCMS(※)を使用してECストアのヘッダー・フッターデザインはそのままに、中身のページだけを作ることができます。
個人情報の取り扱いの目的やプライバシーポリシーを書いたコンテンツなど、ECストアには必ず必要なページが存在しますので、ページ作成機能を使って、ページを作成しましょう。
プログラムコードの知識がなくても、webサイトやコンテンツを構築・管理・更新できるシステムのことを指します。

ページの作成はオンラインストアのメニュー内の「ページ」をクリックし、画面右上にある「ページを追加」ボタンをクリックします。

ページ追加の画面は先述したブログ記事作成画面と同じ構成となっています。
タイトルやコンテンツなどの必要要素を入力し、公開設定を行った後に、「保存する」ボタンをクリックすると、ページが追加されます。
ページを追加した場合は、以下のようになります。
基本的に/pagesの下にページを作成していくことが可能です。
もし、/pages以外のURLで自由にページを作成したい場合は、liquidファイルを触る必要があります。
メニューの作り方
最後にメニューを作ります。
メニューはヘッダーメニューやフッターメニューの部分のことを指します。

メニューはテキストとそのテキストをクリックしたときの遷移先を設定します。

メニュー項目を追加するのリンクをクリックすると右サイド画面が表示されます。
- 1.タイトル:メニューのタイトルです。
- 2.名前:メニュー内に表示されるテキスト名です。
- 3.リンク:メニュー内の名前をクリックしたときに遷移先を設定します。
ストア内を遷移先にする場合は、プルダウンから選択することができます。
外部サイトに遷移させたい場合は、直接URLを入力します。 - 4.ハンドル:こちらはLiqudファイルを修正する時に使用します。
メニューにシステムコード名をつけることで、Liqudファイルでメニューを呼び出すことができます。
デフォルトではタイトルを英語表記で入力すると自動的にハンドルの値も入ります。 - それぞれ入力を終えたら「追加する」ボタンを押します。
- いくつかメニュー項目の追加が終わったら画面右下にある「メニューを保存」ボタンをクリックします。
- コレクションと検索の絞り込みの部分は、ユーザーが検索ボックスで検索キーワードを入力したときにどの要素について検索を行うのか設定が可能です。
- 検索対象として設定できるのが「商品タイプ」・「ブランド」・「出品状況」・「価格」の4つとなります。

まとめ
いかがでしたでしょう?ストア開設後にやることをまとめました。
テーマをカスタマイズしたりブログを日々書いてコンテンツを増やし、流動的なECストアを目指しましょう!
Shopifyのストア運営は、私たちネットイヤーグループにお任せください。
豊富な実績と専門知識で、お客様のビジネスの成長を支援します。新規ストアの構築から、既存ストアの機能拡張、ご要望に応じたアプリ開発まで、幅広くサポートします。まずはお気軽にご相談ください。




























